로그인 화면의 배경을 imageview를 사용해 투명도 설정과, 배경 이미지를 넣으려고 했다!

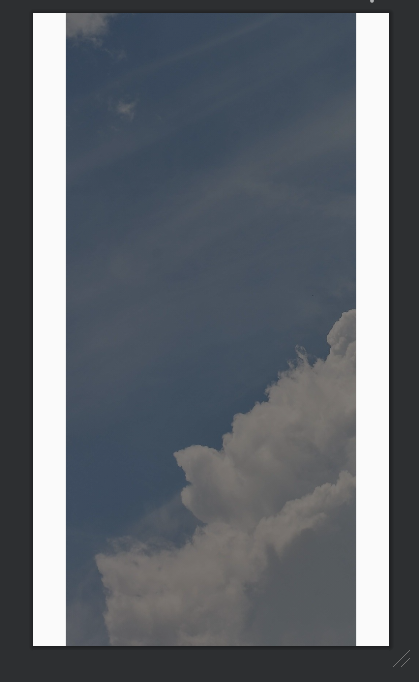
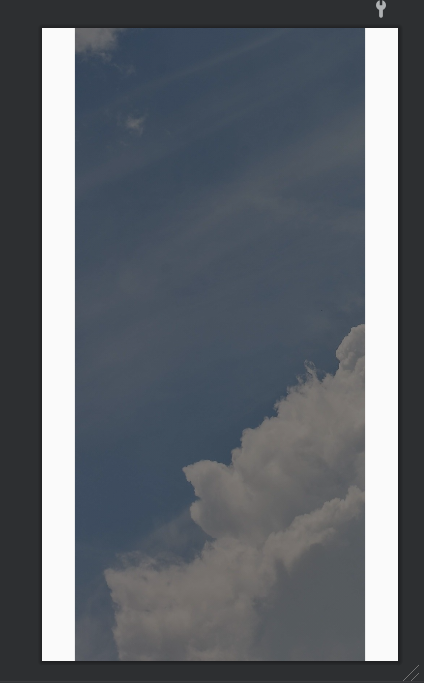
그랬더니 이렇게 이미지가 화면에 안맞으니까 이런식으로 여백이 생기는 것!!
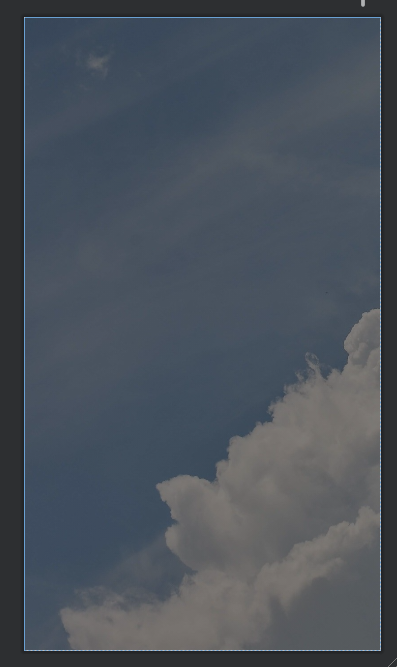
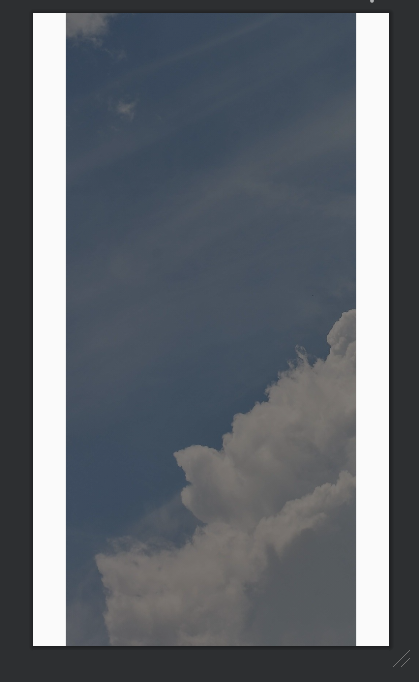
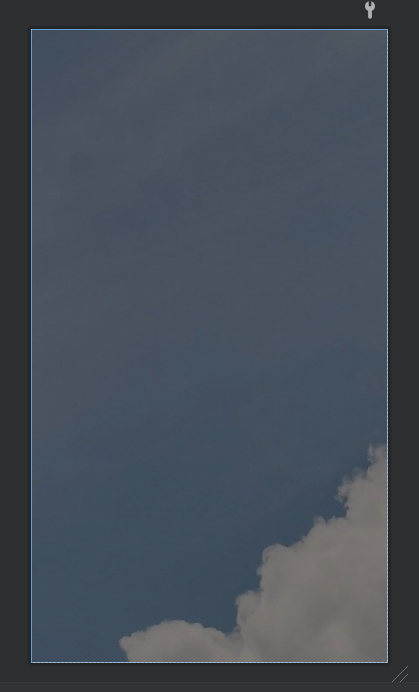
android:scaleType = "Center"
이미지의 크기와 비율을 유지하며 이미지의 중앙을 ImageView의 중심에 맞춘다.
ImageView보다 이미지가 클경우 이미지가 잘릴 수 있다.

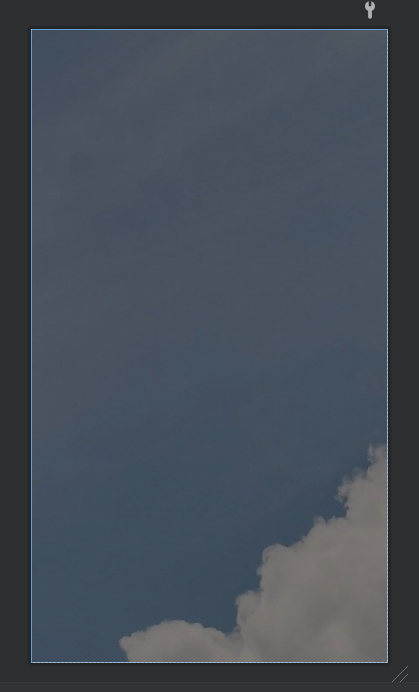
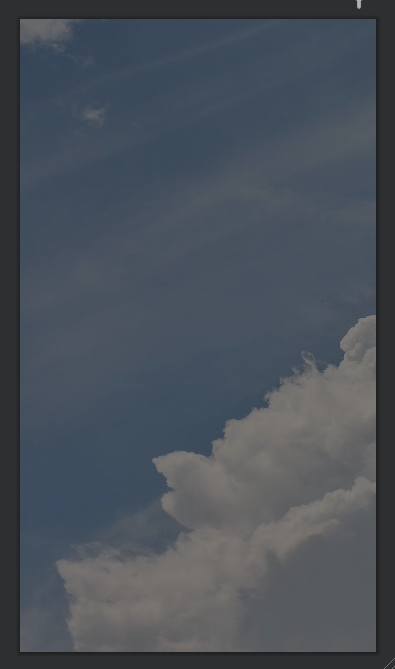
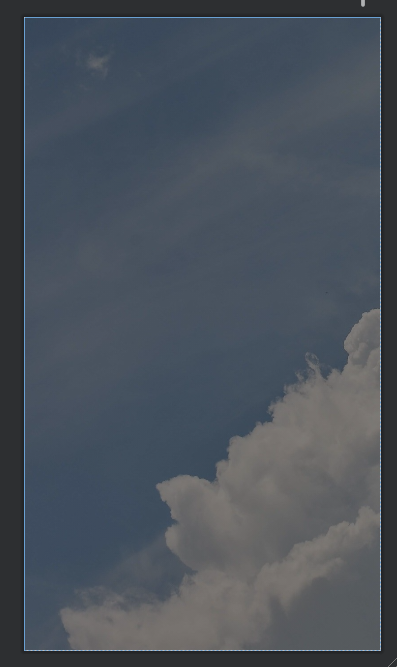
android:scaleType = "centerCrop"
이미지의 비율을 유지하며 가로, 세로 중 짧은 쪽을 ImageView에 꽉차게 출력한다.
ImageView를 벗어나는 부분은 출력되지 않는다.

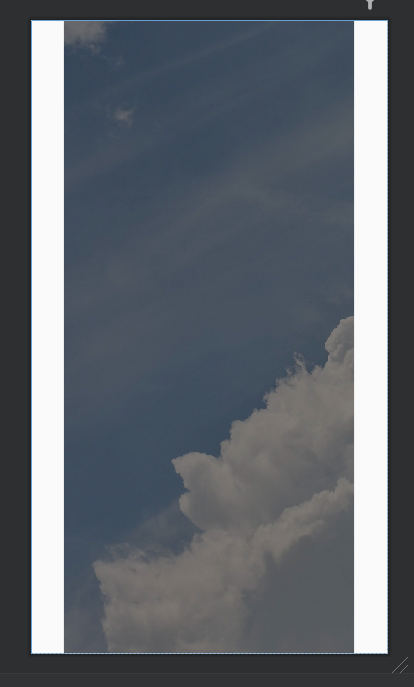
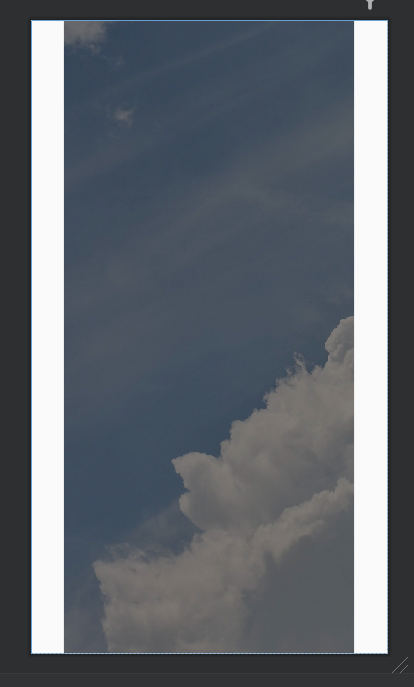
android:scaleType = "centerInside"
이미지의 가로, 세로 중 긴쪽을 imageView의 레이아웃에 맞춰 출력한다.
이미지의 비율을 유지하되며 남은 공간은 background 색으로 채워진다.
fitCenter와 달리 이미지가 ImageView보다 작을 경우 크기가 유지된다.

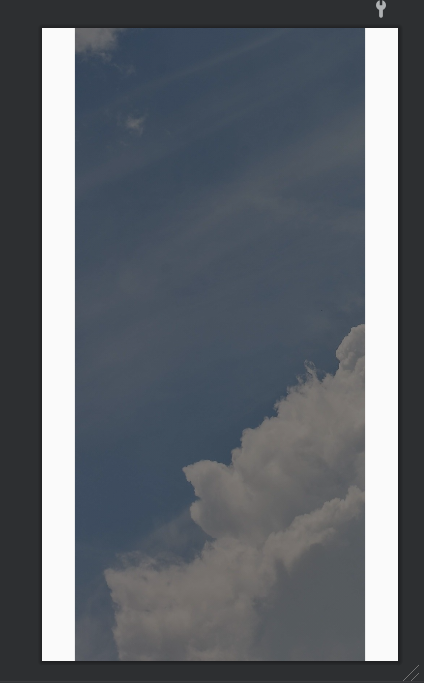
android:scaleType = "fitCenter"
: 이미지의 크기가 ImageView보다 작다면 ImageView의 크기에 따라 달라진다.

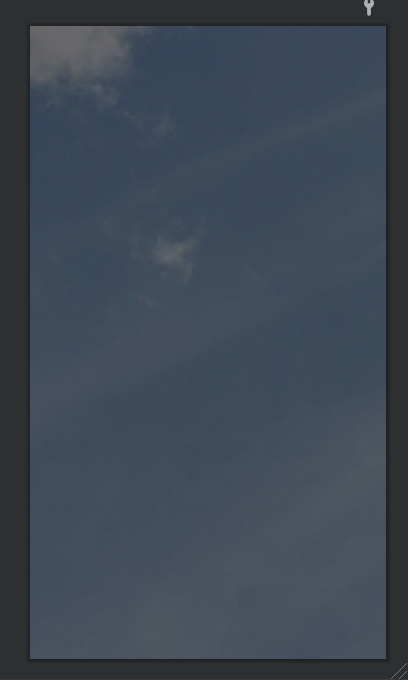
android:scaleType = "fitXY"
가로, 세로 비율에 상관없이 ImageView에 꽉차게 보여진다.
이미지가 찌그러진 상태로 보이게 됨!!

android:scaleType = "matrix"
이미지의 크기, 비율을 유지하며 ImageView의 좌측 상단을 기준으로 정렬된다.
이미지가 크면 ImageView 외의 부분은 출력되지 않는다.

이미지의 불투명도 설정은
https://vanillacreamdonut.tistory.com/197
[Android] ImageView 투명도 설정
로그인 화면의 배경을 imageview를 사용해 투명도 설정과, 배경 이미지를 넣으려고 했다! 투명도 설정 background는 6글자, 8글자를 통해 설정가능하다. 6글자 #000000 (white)이런식으로 8글자 #80000000 (white
vanillacreamdonut.tistory.com
'기타 > Android' 카테고리의 다른 글
| [Android] 카카오톡 로그인 API 구현하기 (0) | 2022.03.10 |
|---|---|
| [Android/ Kotlin 오류] Kotlin-DataBinding-Error: Check your module classpath for missing or conflicting dependencies (0) | 2022.03.10 |
| [Android] ImageView 투명도 설정 (0) | 2022.03.10 |
| [Android / Kotlin] Splash화면 만들기 (0) | 2022.03.10 |
| 따릉이 공공자전거 Clone (0) | 2022.03.10 |
로그인 화면의 배경을 imageview를 사용해 투명도 설정과, 배경 이미지를 넣으려고 했다!

그랬더니 이렇게 이미지가 화면에 안맞으니까 이런식으로 여백이 생기는 것!!
android:scaleType = "Center"
이미지의 크기와 비율을 유지하며 이미지의 중앙을 ImageView의 중심에 맞춘다.
ImageView보다 이미지가 클경우 이미지가 잘릴 수 있다.

android:scaleType = "centerCrop"
이미지의 비율을 유지하며 가로, 세로 중 짧은 쪽을 ImageView에 꽉차게 출력한다.
ImageView를 벗어나는 부분은 출력되지 않는다.

android:scaleType = "centerInside"
이미지의 가로, 세로 중 긴쪽을 imageView의 레이아웃에 맞춰 출력한다.
이미지의 비율을 유지하되며 남은 공간은 background 색으로 채워진다.
fitCenter와 달리 이미지가 ImageView보다 작을 경우 크기가 유지된다.

android:scaleType = "fitCenter"
: 이미지의 크기가 ImageView보다 작다면 ImageView의 크기에 따라 달라진다.

android:scaleType = "fitXY"
가로, 세로 비율에 상관없이 ImageView에 꽉차게 보여진다.
이미지가 찌그러진 상태로 보이게 됨!!

android:scaleType = "matrix"
이미지의 크기, 비율을 유지하며 ImageView의 좌측 상단을 기준으로 정렬된다.
이미지가 크면 ImageView 외의 부분은 출력되지 않는다.

이미지의 불투명도 설정은
https://vanillacreamdonut.tistory.com/197
[Android] ImageView 투명도 설정
로그인 화면의 배경을 imageview를 사용해 투명도 설정과, 배경 이미지를 넣으려고 했다! 투명도 설정 background는 6글자, 8글자를 통해 설정가능하다. 6글자 #000000 (white)이런식으로 8글자 #80000000 (white
vanillacreamdonut.tistory.com
'기타 > Android' 카테고리의 다른 글
| [Android] 카카오톡 로그인 API 구현하기 (0) | 2022.03.10 |
|---|---|
| [Android/ Kotlin 오류] Kotlin-DataBinding-Error: Check your module classpath for missing or conflicting dependencies (0) | 2022.03.10 |
| [Android] ImageView 투명도 설정 (0) | 2022.03.10 |
| [Android / Kotlin] Splash화면 만들기 (0) | 2022.03.10 |
| 따릉이 공공자전거 Clone (0) | 2022.03.10 |
