728x90
Tab bar : 앱 화면 하단에 위치해서, 다른 섹션 간의 이동을 빠르게 할 수 있도록 도와주는 형태의 메뉴
Navigation Controller : 뷰 컨트롤러를 Stack 형태로 쌓았음
Tab Bar Controller : 뷰 컨트롤러들이 모두 수평적인 관계를 갖게 된다.
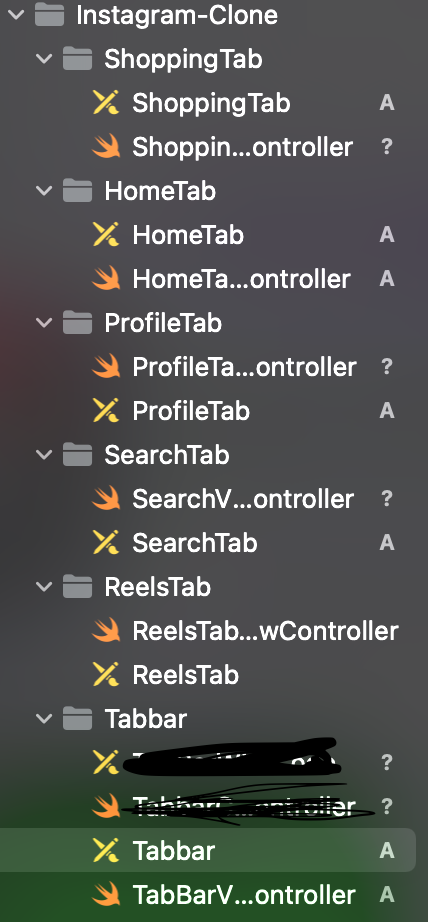
1. 원하는 Tabbar 개수만큼 tab bar Controller와 storyboard를 생성해준다

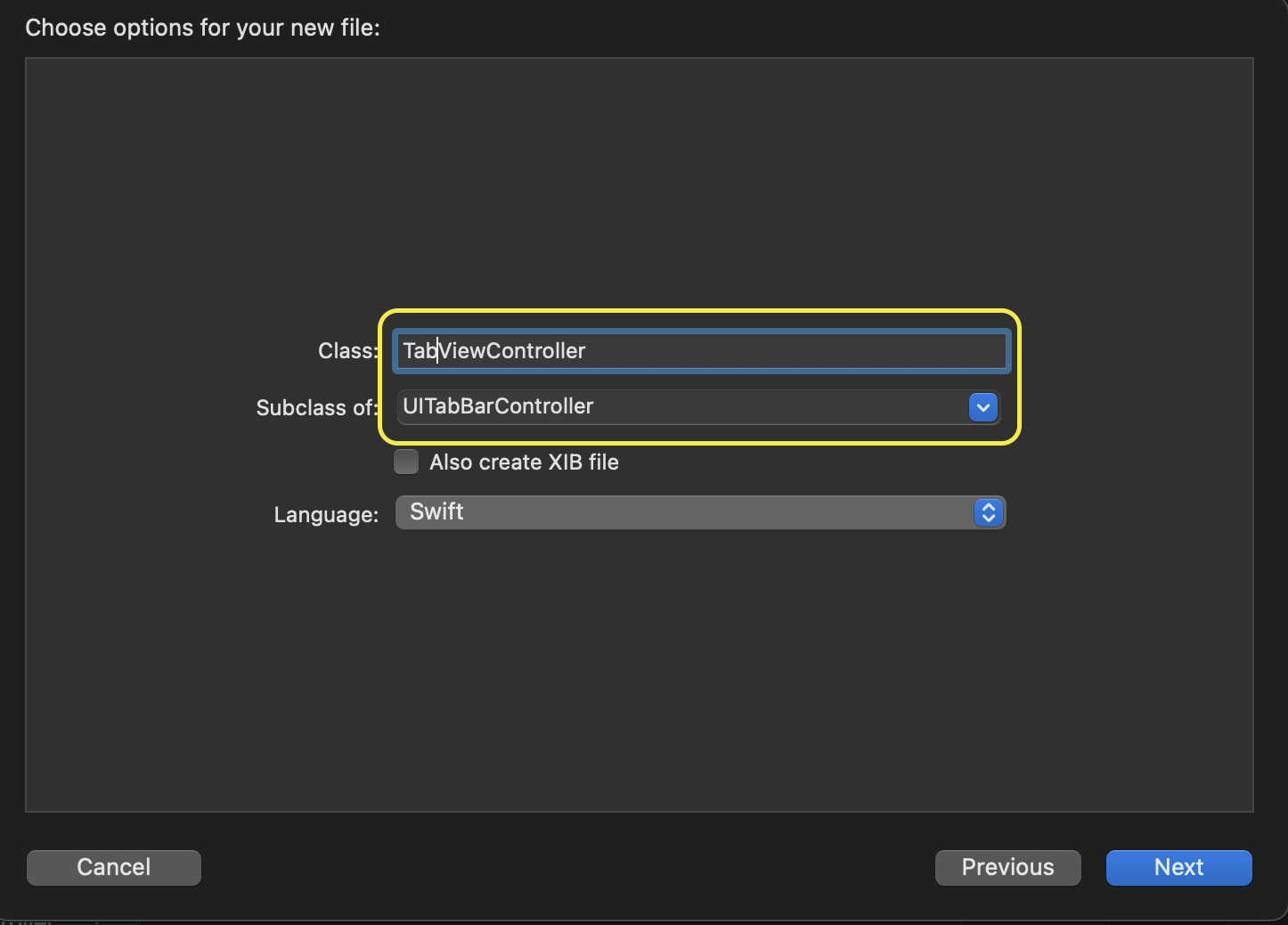
TabViewController는 UITabBarController를 상속 받도록 생성해준다.

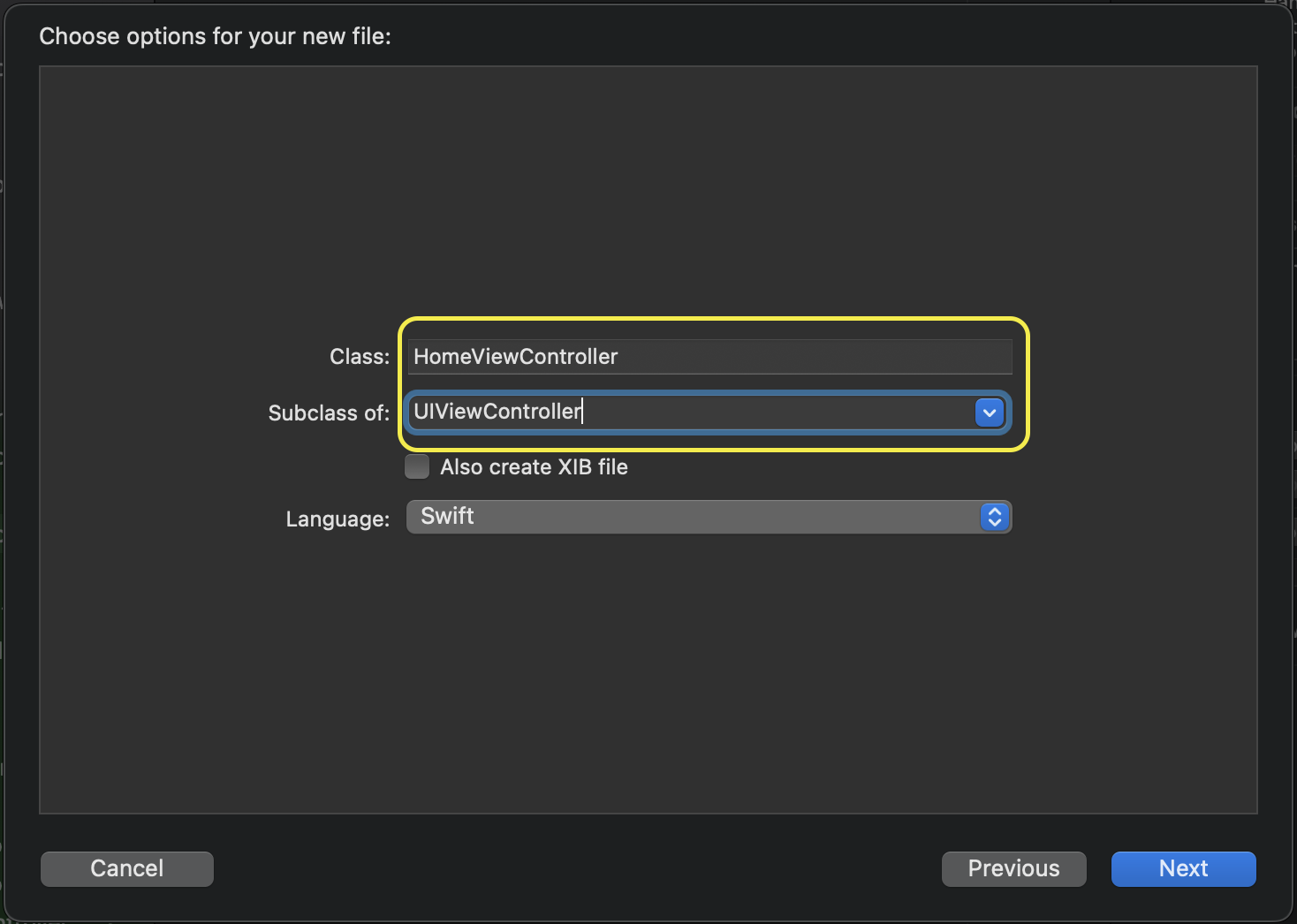
다른 TabBarItem의 ViewController는 UIViewController를 상속받도록 생성해준다 (다섯개면 5개 모두!)

2. 각 Storyboard에 Tabbar Item을 뷰 컨트롤러에 생성해준다.
이 때, 만든 storyboard마다 initial view를 만들어주어야한다!


image(안눌렸을때)와 Selected Image (선택되었을때의 이미지)도 넣어준다!
3. Tabbar Storyboard에 다른 Storyboard연결해준다.
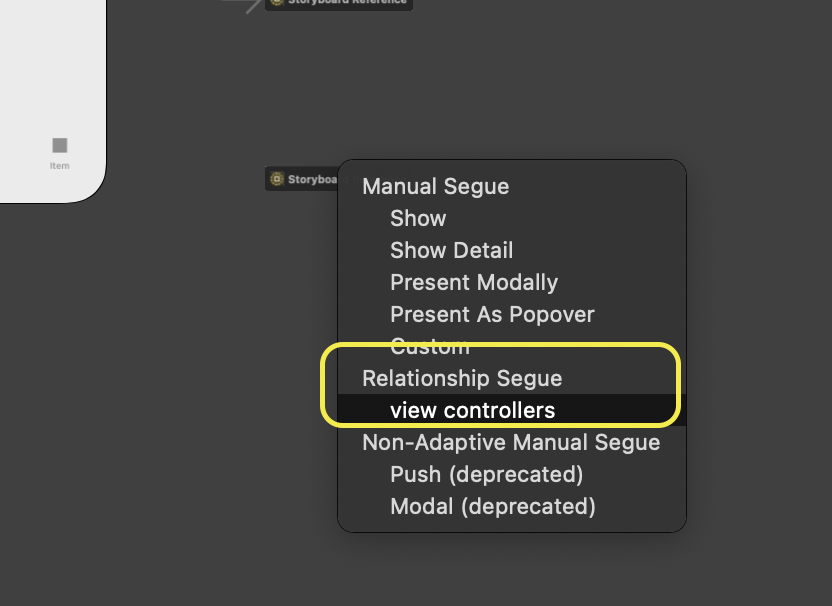
Storyboard Reference를 tabbar의 개수만큼 생성해주고, control 누른상태로 연결해준다. view controllers로 연결해준다


연결하면 이렇게 ~!

4. Storyboard Reference에 만들어두었던 Storyboard를 연결해준다.

728x90
'기타 > iOS🍎' 카테고리의 다른 글
| [iOS] 스택 뷰 ( StackView ) (0) | 2022.04.12 |
|---|---|
| [iOS] 오토 레이아웃( Auto Layout ) (0) | 2022.04.12 |
| [iOS] View - 뷰 / View Controller - 뷰컨트롤러 (0) | 2022.04.12 |
| [iOS오류] Thread 1: signal SIGTERM (0) | 2022.04.09 |
| [iOS오류] Thread 1: Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value (0) | 2022.04.08 |
